애드센스 광고 좌,우 2개 원하는 곳에 배치하기
티스토리 블로그 본문에 수동으로 애드센스 광고를 2개 배치하여 효과를 올리는 방법을 알아보려고 합니다. 데스크탑에서 2개 노출, 모바일에서는 가독성을 해치지 않도록 1개가 노출되는 광고입니다.


위와 같이 티스토리 블로그 본문에 광고 2개를 좌/우로 노출되게 배치하는 방법으로 효율을 올리는 방식입니다. 데스크탑보다 모바일이 점유율이 높지만, 데스크탑에서 가독성을 해치지 않고 최대한 효율을 끌어올린다는 장점이 있습니다.
애드센스 광고 좌우 2개 생성, 배치하는 방법

애드센스 광고 2개를 좌우 배치하는 절차는 아래와 같습니다.
- 애드센스 광고 단위 2개를 생성
- 티스토리 스킨 편집 → CSS 추가
- 티스토리 서식 생성
- 본문 작성 시 서식 넣기로 원하는 위치에 광고 수동 배치
1. 애드센스 광고 단위 2개 생성
아래 이미지와 같이 애드센스 광고 단위 기준을 2개 생성합니다.


- 애드센스 페이지에서 광고 → 광고단위 기준 → 디스플레이 광고를 눌러 광고 단위를 생성
- 광고 단위의 이름은 자유롭게 입력한 후 반응형 타입으로 광고 생성
위와 같은 방식으로 총 2개의 광고를 생성합니다.

2. 티스토리 HTML 편집모드에서 CSS 추가
아래와 같이 수동으로 CSS를 추가하여 적용합니다.


- 티스토리 관리자 화면 → 스킨 편집 → CSS 진입
- 아래 CSS를 복사하여 CSS 편집창에 붙여넣기하세요.
▪ 애드센스 좌, 우 광고 2개 CSS
*코드를 드래그한 후 CTRL+C를 눌러 복사하세요
/* 구글 애드센스 광고 좌우 배치 */
.ad-container {
display: flex;
justify-content: center; /* 가운데 정렬 */
align-items: center;
}
.ad1 {
width: 300px;
height: 250px;
margin-right: 20px; /* 오른쪽 여백 추가 */
}
.ad2 {
width: 300px;
height: 250px;
margin-left: 20px; /* 왼쪽 여백 추가 */
}
@media (min-width: 400px) {
.ad1 {
width: 336px;
height: 280px;
}
.ad2 {
width: 336px;
height: 280px;
}
}
3. 티스토리 서식 글쓰기
본문 글을 작성하며 원하는 위치에 광고를 배치할 수 있도록 서식으로 광고 코드를 작성합니다.


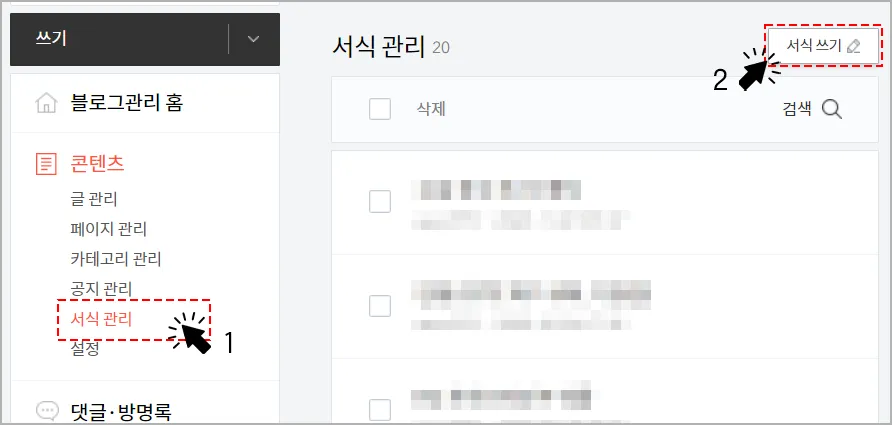
- 티스토리 관리자 화면 → 서식 관리 → 서식 쓰기
- HTML 모드로 변경 후 아래 HTML 코드를 복사, 붙여넣기한 후 저장합니다.
- 서식 제목은 광고 2개 배치 등으로 나중에 헷갈리지만 않게 작성
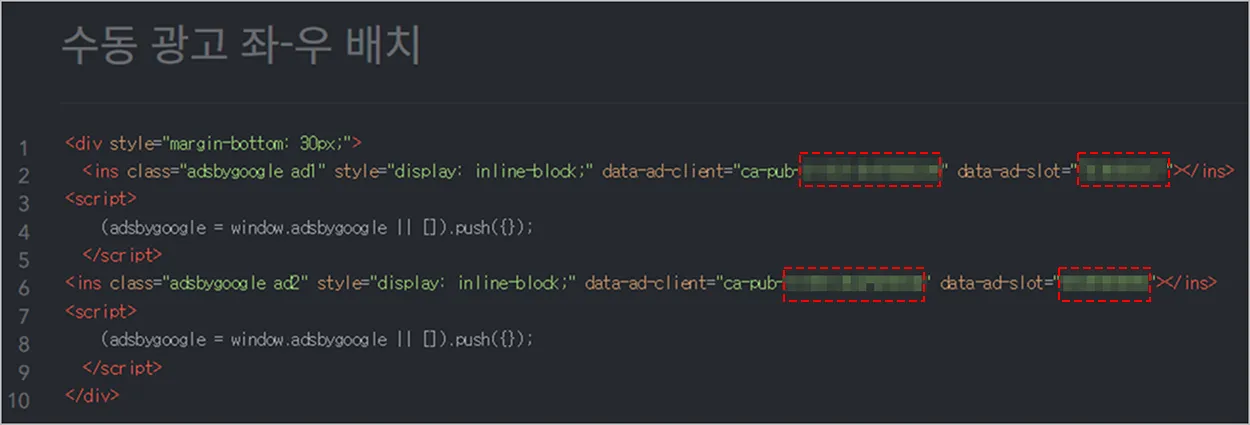
▪ 애드센스 좌, 우 광고 2개 HTML
<div style="margin-bottom: 30px;">
<ins class="adsbygoogle ad1" style="display: inline-block;" data-ad-client="ca-pub-본인의펍코드" data-ad-slot="생성한 광고의 슬롯 번호"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle ad2" style="display: inline-block;" data-ad-client="ca-pub-본인의펍코드" data-ad-slot="생성한 광고의 슬롯 번호"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>위 코드를 서식쓰기 - HTML 모드에서 복사하여 붙여넣기 합니다. 코드 내 본인의 펍코드와 슬롯번호는 이 글의 첫 순서였던 생성한 광고의 코드에서 확인할 수 있습니다. 아래를 참고하세요.
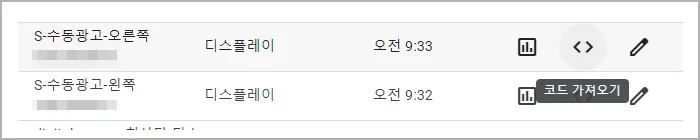
▪ 생성한 광고의 소스코드 보기

생성한 광고 리스트에서 <> 버튼을 누르면 광고 코드 확인이 가능합니다.

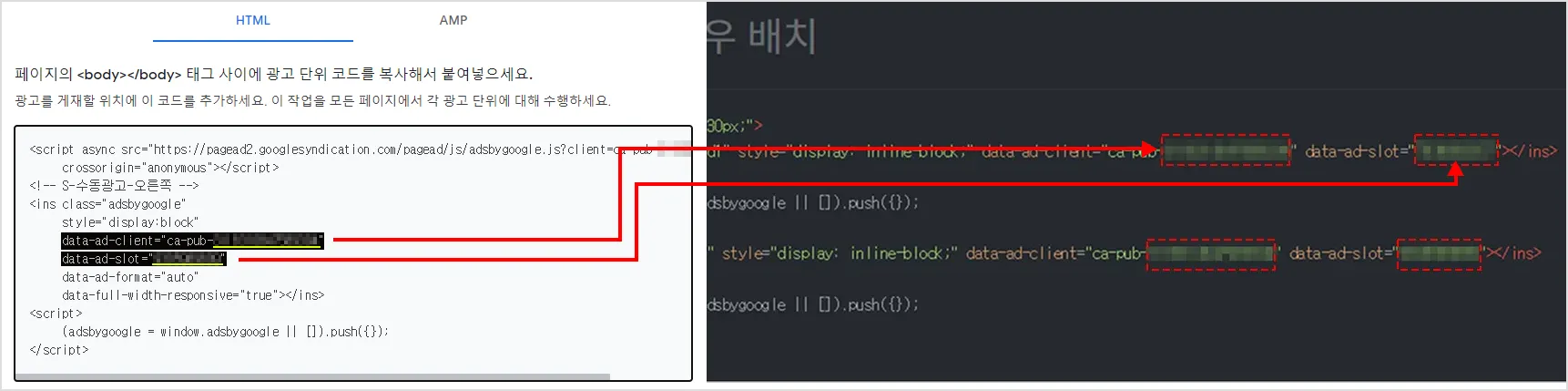
ca-pub-뒤에 들어가는 숫자는 본인의 애드센스 광고계정 펍코드로 동일하며, 슬롯번호는 2개를 생성했기 때문에 각각 넣어줘야 합니다.
예) data-ad-client="ca-pub-100100100" 동일한 숫자, data-ad-slot="1010101", data-ad-slot="1212121" 생성한 광고별로 슬롯번호가 다릅니다.
4. 본문을 작성하며, 원하는 위치에 광고 삽입하기
서식까지 완료하셨다면, 이제 글을 작성하시면 됩니다. 글을 작성하며 원하는 위치에 저장해 둔 서식을 삽입하여 광고를 배치할 수 있습니다.

- 본문에 글을 작성
- 광고 삽입할 위치에서 상단의 더 보기 버튼 → 서식 선택
- 서식 팝업에서 저장해 둔 광고 서식을 선택
- 광고 삽입 완료
5. 광고 노출 확인
글을 작성하면서 미리보기에서는 광고 노출이 되지 않을 수 있습니다. 공개 이전에 확인을 하고 싶다면 비공개로 글을 발행하면 광고 노출을 확인할 수 있습니다.

데스크탑에서 광고 2개가 정상적으로 노출되는 것을 확인할 수 있습니다.
▼ 함께 읽으면 좋은 글
▼ 흥미로운 주제
사정할 때 정액이 힘없이 배출되는 이유
사정은 자율신경계에 의해 제어되는 생리적인 과정으로 오르가즘 동안 음경을 통해 정액이 몸 밖으로 방출되는 것을 말합니다. 사정의 힘은 정액을 몸 밖으로 밀어내는 역할을 하는 골반저근
seanheo.tistory.com
사정량 감소 원인과 정액양 늘리는 방법
정액양 감소 원인은 노화로 인한 감소도 있지만 피로와 스트레스 및 수면시간등과 같은 생활습관에 따라 정액양이 감소하고 배출하는 사정력도 감소할 수 있습니다. 또한 무리한 다이어트도 골
seanheo.tistory.com
함께 보면 좋은 글
'유용한 정보 > SEO, ADSENSE, BLOG' 카테고리의 다른 글
| 애드센스 수익형 블로그 첫시작 도움되는 팁 (0) | 2023.12.13 |
|---|---|
| UX 디자인 프로세스 (1) (0) | 2023.12.08 |
| 워드프레스 Vultr 서버 및 Plesk 설치하기 (1) (0) | 2023.12.05 |
| 워드프레스 웹호스팅 어떤 것으로 선택? 추천 호스팅은? (0) | 2023.12.05 |
| 구글 애드센스 수익 구조 변경 및 CPM 지급 변경 자세히 알아보기 (0) | 2023.12.05 |





댓글